REST Services & Endpoints
The Data tab on the left-hand side of the Builder is the central location for creating and managing APIs, Services, and Endpoints.


Here is where you can store your own REST API to be used throughout your app. Saving your API here allows you to easily re-use it throughout your app as opposed to reconfiguring requests on a screen-by-screen basis with the Fetch component.
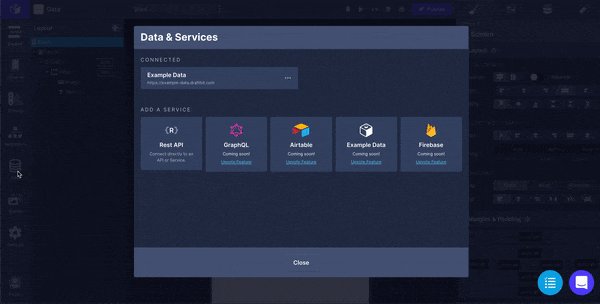
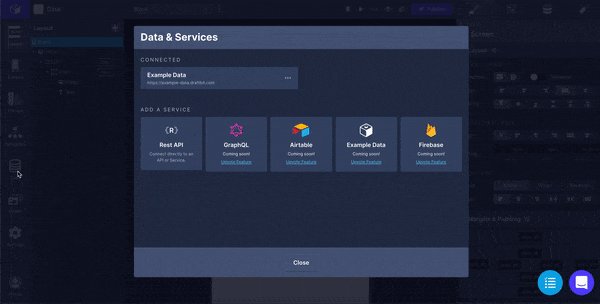
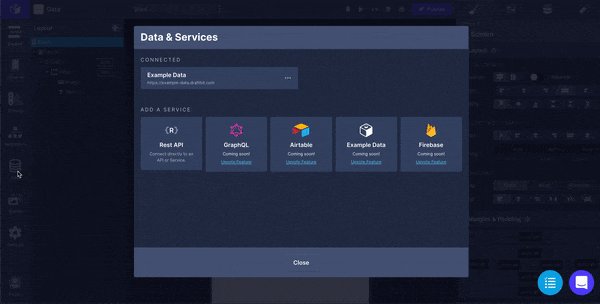
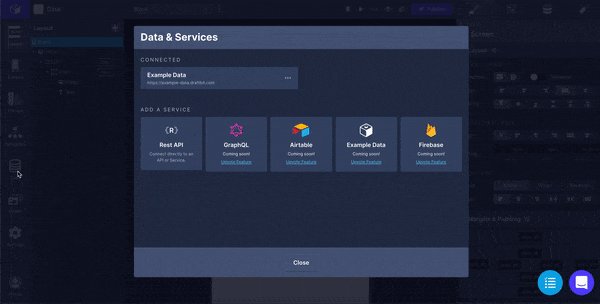
As of now, you are able to set up a basic REST API connection. GraphQL, Airtable, Firebase and Example Data integrations will be available soon. Click the links to upvote the features on our roadmap which will notify you about the feature's progress.
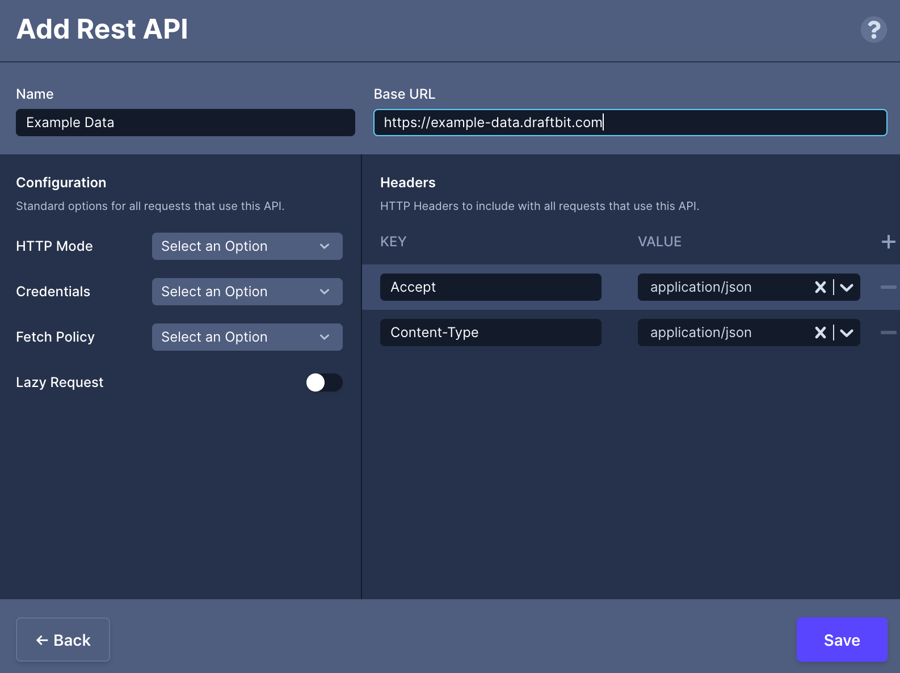
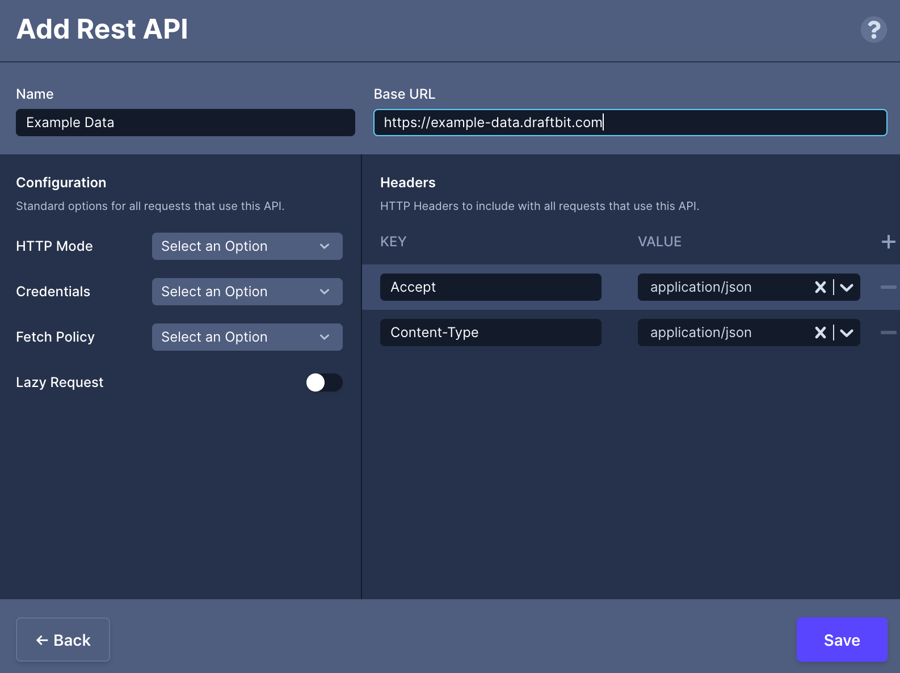
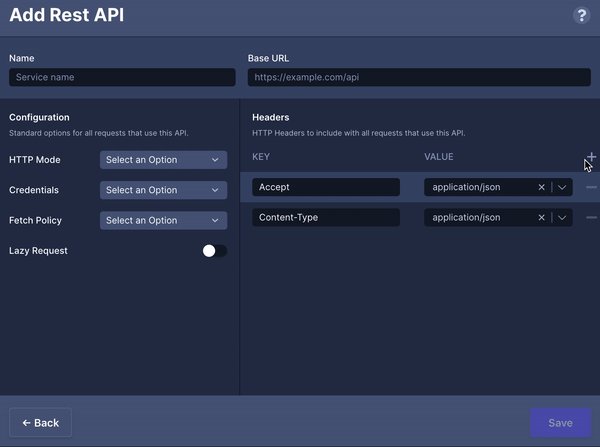
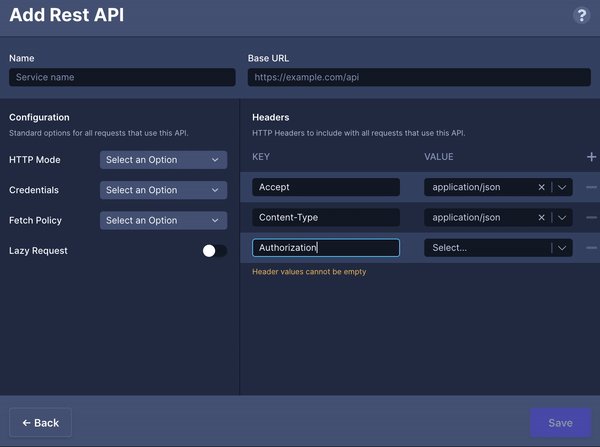
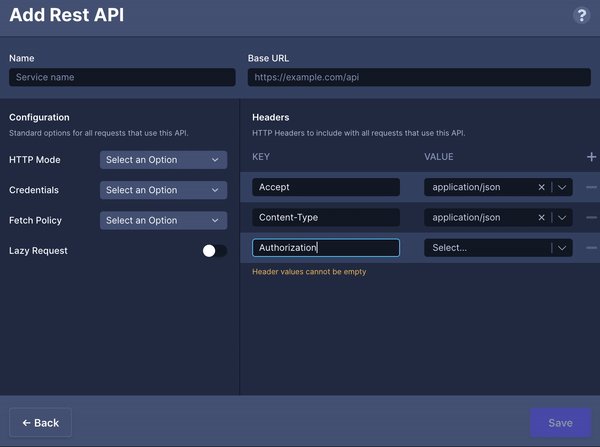
To add a new service, click the Data button in the left-hand column of the builder. Click 'Rest API' under the ADD A SERVICE header. Use the configuration options below to set up your API.


Parameter
Description
Name
The name of the Service to be displayed in the menu.
Base URL
Cannot contain /
HTTP Mode
cors: Allows cross-origin requests, for example to access various APIs offered by 3rd party vendors.
no-cors: Prevents the method from being anything other than HEAD, GET or POST, and the headers from being anything other than simple headers.
same-origin: If a request is made to another origin with this mode set, the result is simply an error. You could use this to ensure that a request is always being made to your origin.
Credentials
include: Always send user credentials (cookies, basic http auth, etc..), even for cross-origin calls.
omit: Never send or receive cookies.
same-origin: Send user credentials (cookies, basic http auth, etc..) if the URL is on the same origin as the calling script.
Fetch Policy
cache-and-network: Keeps the cache up-to-date with what is on the server.
cache-first: The default. Uses quick response times for queries over getting the most up-to-date data
cache-only: Avoids making any network requests. If the data you are querying is not available in the cache, it will throw an error.
network-only: Shows the most up-to-date information over quick responses.
Lazy Request
Enable so that the data loads only when requested
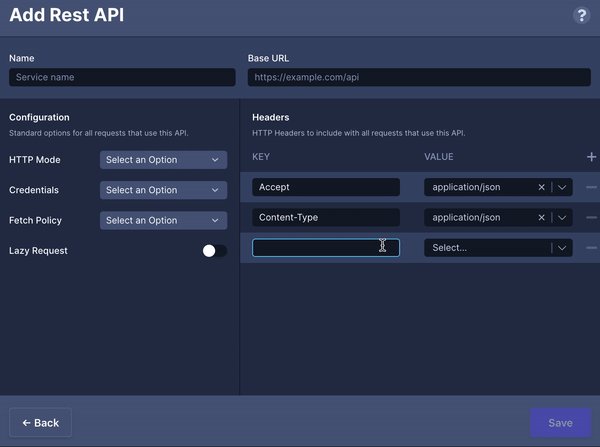
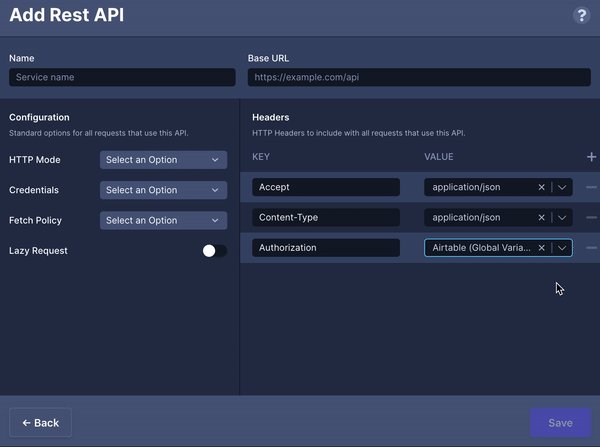
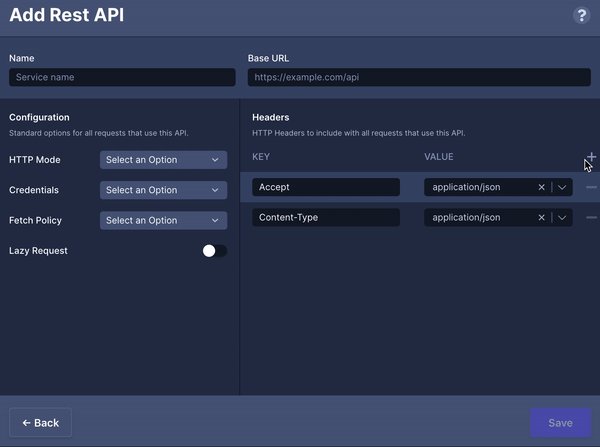
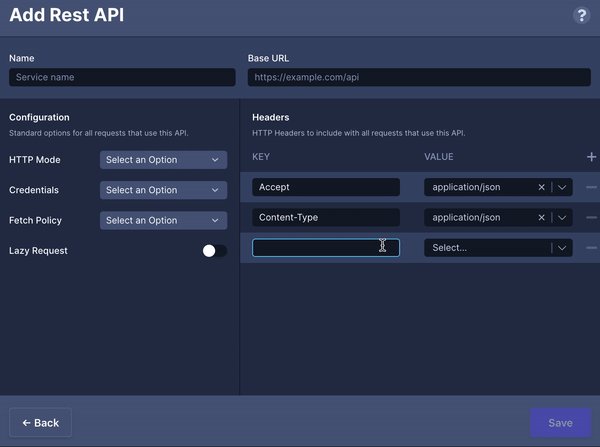
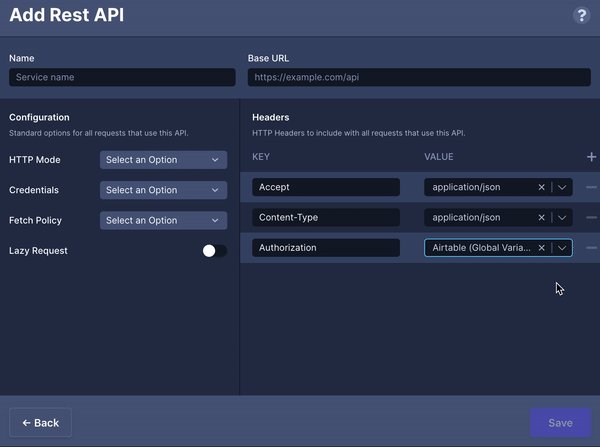
Accept: application/json and Content-Type: application/json are the default headers in each REST API configuration. You can also add any Global Variables you've saved by clicking the '+' in the top right corner, giving the Header a name, and selecting your Global Variable from the dropdown.


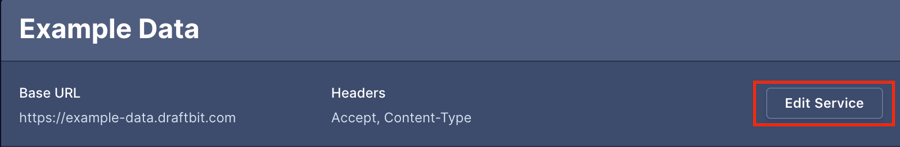
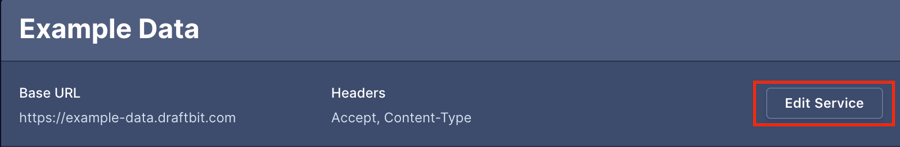
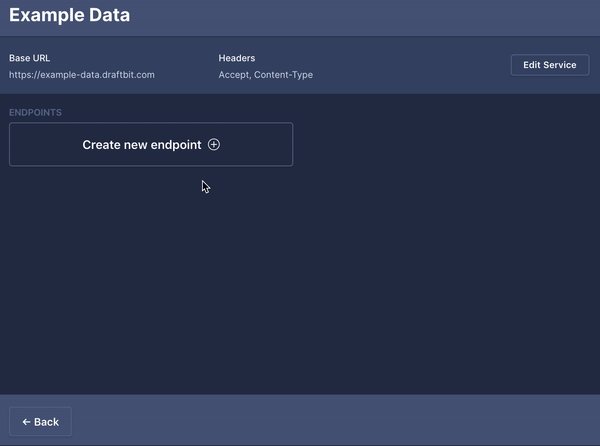
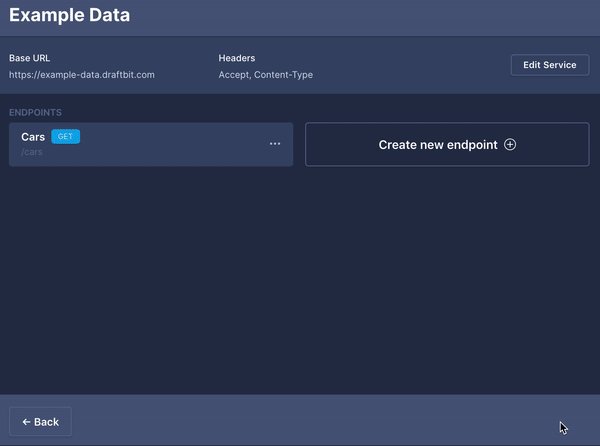
Once you've selected the Service, click the 'Edit Service' on the right of the Service's name


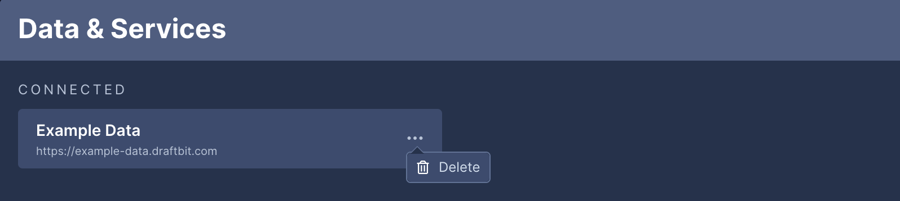
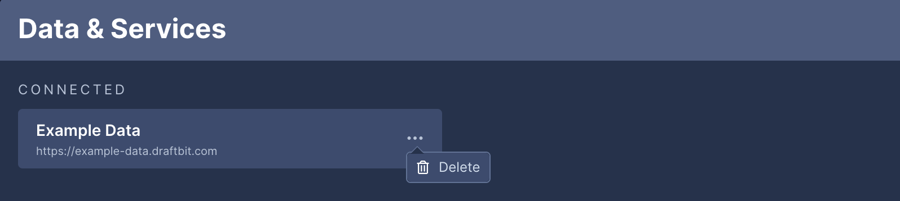
To delete a Service, click the three dots ("...") next to the name and click 'Delete


After you've created a new Service, you'll be prompted to add new Endpoints for your service. Configuring endpoints in this menu will allow you to easily reference and re-use endpoints throughout your app.
An API endpoint is point of entry between an API and a server. The endpoint defines what information you're accessing from your API.
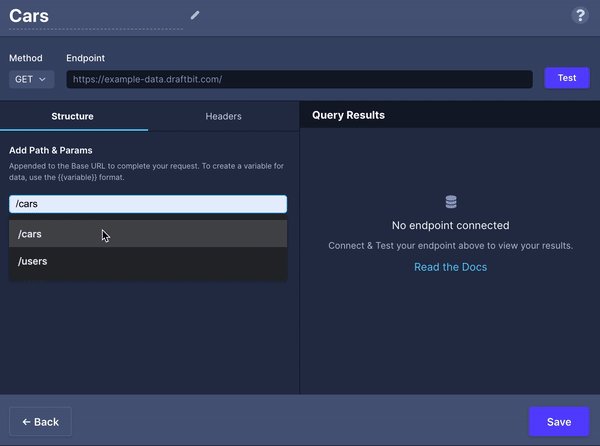
In this section, you're also able to add navigation params which are what will allow you pass data between screens. You can create a navigation param by enclosing the variable you'd like to pass inside of double brackets ( ex. {{VARIABLE}}).
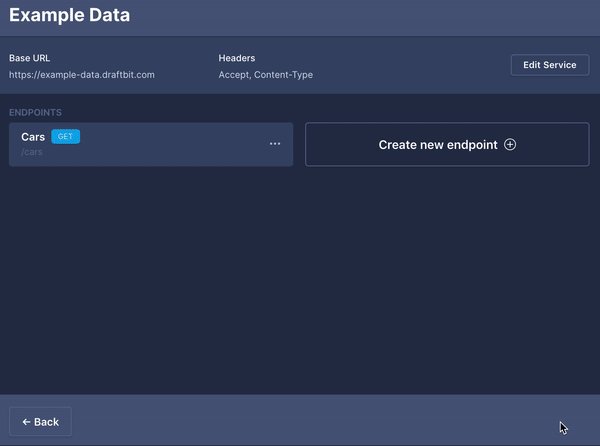
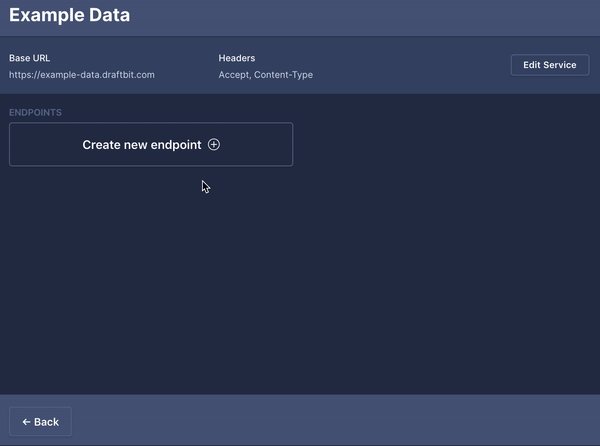
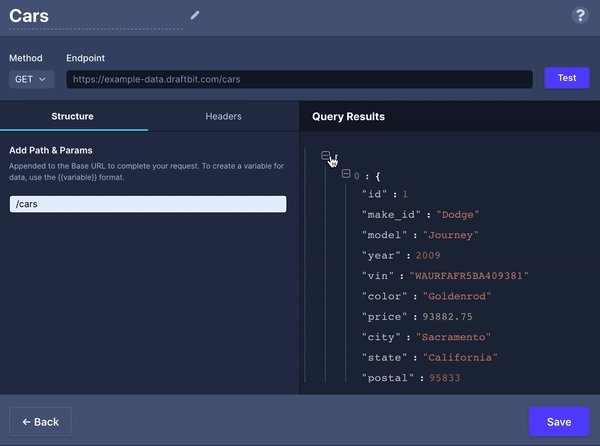
To add an endpoint, simply click the 'Create new endpoint' button.


Parameter
Description
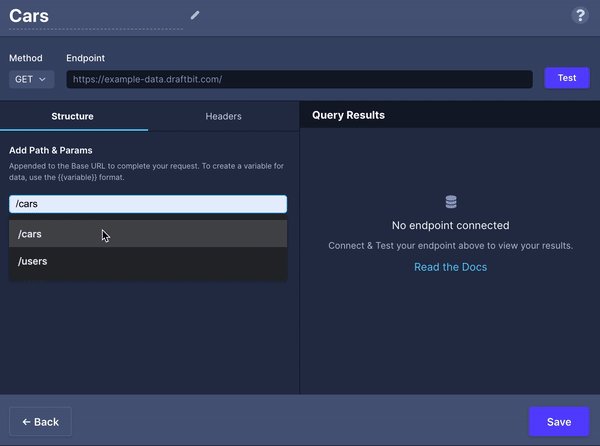
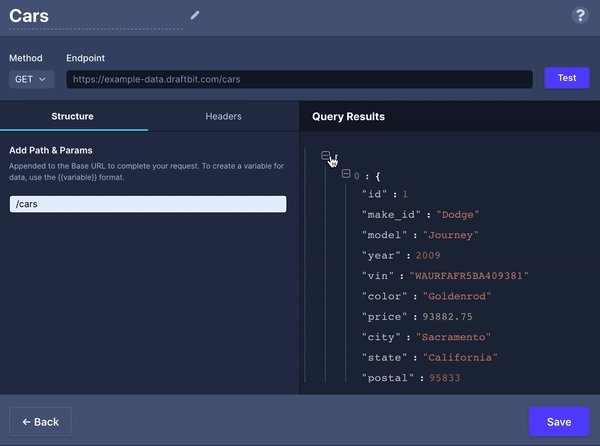
Path & Params
Define the path of the endpoint and/or add a navigation param for Passing Data.
Click on the name of the endpoint in the ENDPOINTS section to be taken to the configuration screen.
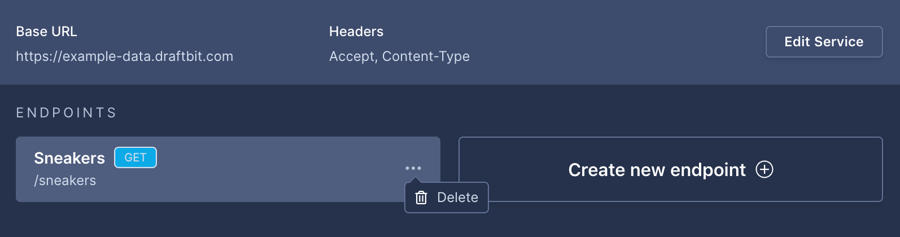
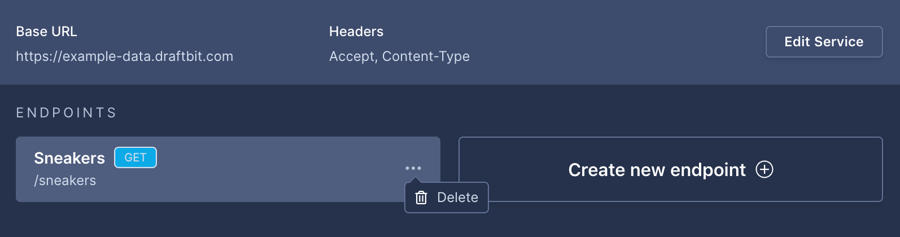
To delete an endpoint, click the three dots ("...") next to the name and click 'Delete'


MDN Docs - Request.mode MDN Docs - Request Credentials Understanding Apollo Fetch Policies Endpoint – What is an API Endpoint? Passing parameters to routes
Updated 6 months ago
Last updated
Was this helpful?