Actions
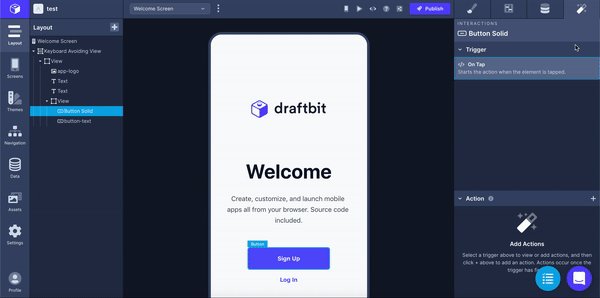
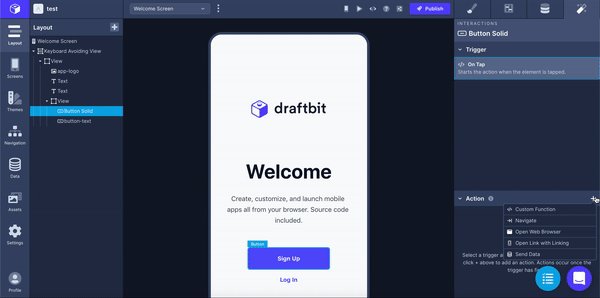
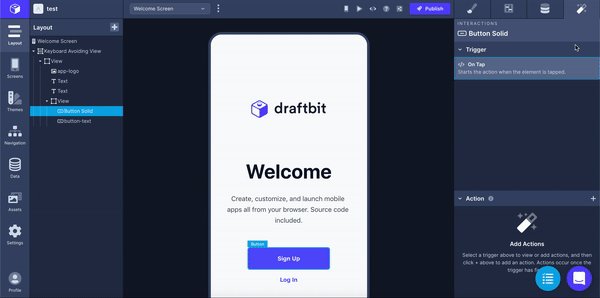
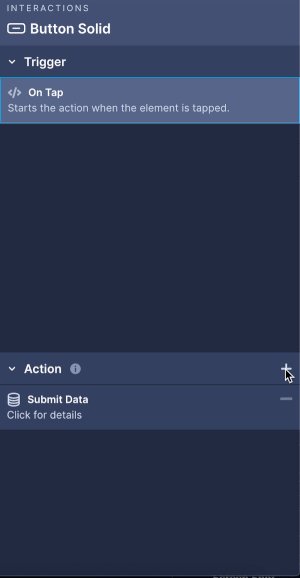
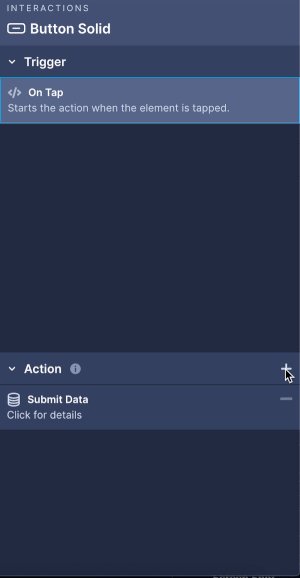
Actions can be assigned to any Button or Touchable in your project. After you select a Button or Touchable in the Layer Tree, go to the Interactions tab of the Properties Panel and click the '+' next to the 'Action' header to open the menu of Actions to choose from.


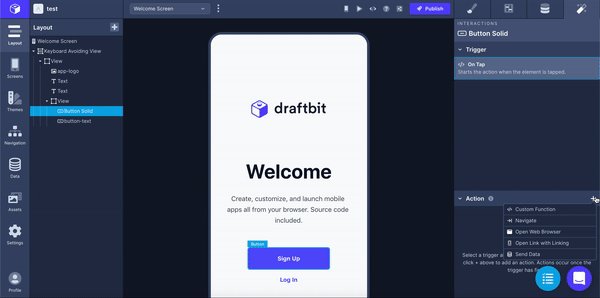
Once opened, you will be able to assign one of the following options:
Action
Description
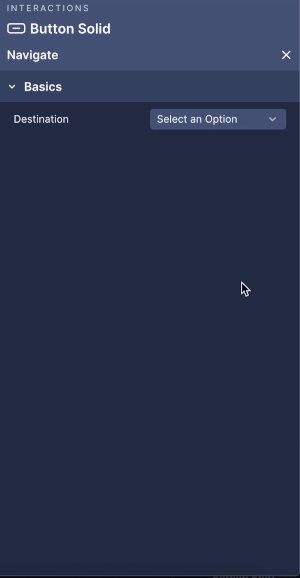
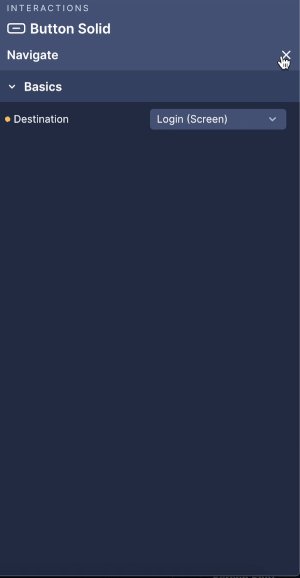
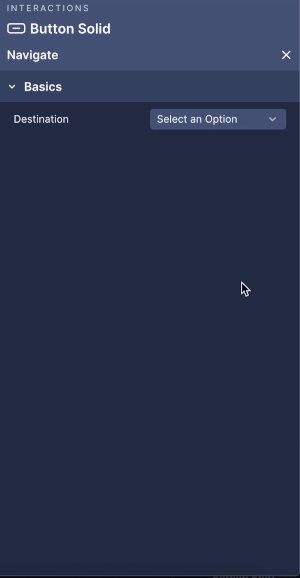
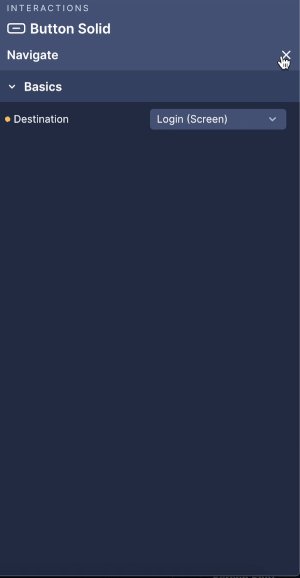
Navigate
In the dropdown, select a screen in the current navigator or a different navigator to navigate to. (Stack Navigator only: Aside from screens and navigators, a Go back option is in the dropdown which takes you to the previous screen in the stack.)
Open web browser
Enter the URL for a website which will be opened in-app when tapped.
Open Link with Linking
Configure a URL Scheme to open applications or the browser outside of the app.
Custom Function
Run a function you've created in the Custom Screen Code window.
Send Data
Learn how to configure in this article: Sending Data.
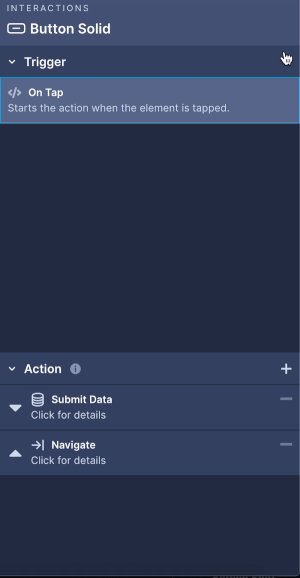
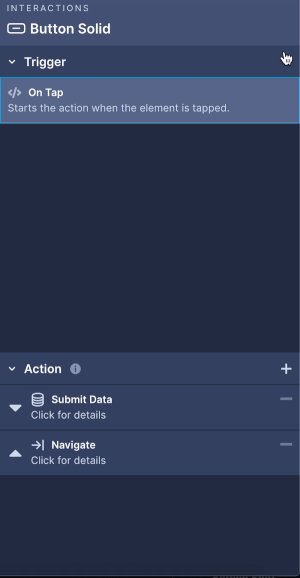
You can add multiple actions to your Button or Touchable by clicking the '+' button in the Actions panel and selecting additional actions from the dropdown.


URL scheme
Example Use
Description
mailto
mailto:[email protected]
Opens a new email in the Mail app with the email address provided set as the recipient.
tel
tel:+15555555555
Prompts user to call the the phone number provided.
sms
sms:+15555555555
Opens a new message in the SMS app with the phone number provided set as the recipient.
https:// or http://
https://draftbit.com
Opens the website in the default browser, outside the app.
If Google Maps is installed on the user's device, the Google Maps application will open. If it isn't installed, Google Maps will open in the browser. Check the Google Maps Developer Guide for more information on constructing valid URLs.
Launch Google Maps with a list of locations that match the query with the closest one being pinned.
https://www.google.com/maps/search/?api=1&query=Shake+Shack
Launch Google Maps with directions to the location defined in the URL from the user's current location.
https://www.google.com/maps/dir/?api=1&destination=Shake+Shack+66+E+Ohio+St+Chicago+IL
Launch a blank map with the user's location highlighted.
https://www.google.com/maps/@?api=1&map_action=map
Launch a Street View panorama of the selected location.
https://www.google.com/maps/@?api=1&map_action=pano&viewpoint=48.857832,2.295226&heading=-45&pitch=38&fov=80
Expo Documentation: Linking Google Maps Developer Guide
Updated 4 months ago
Last updated
Was this helpful?