Publishing Your App as a PWA
A PWA, or a Progressive Web App, is a native app-like user experience to cross-platform web applications.
Easily distributed Publishing as a PWA allows you to distribute your app without having to go through the app store approval process. Since you access a PWA with a link, it can also be easily shared amongst users.
No installation required Users can bookmark the URL of a PWA and revisit it freely.
Easily discoverable PWAs are included in web search results and are SEO friendly which can help increase your app's visibility.
Security PWAs require HTTPS which provides a secure environment for users to enter personal information and payment details.
Functionality Native apps have access to more features than PWAs. Things like geofencing, interacting with other apps, and accessing Bluetooth features can be done in native apps but not PWAs.
Performance PWAs are faster and more reliable than a mobile site, but native apps will provide the best overall experience since they are integrated with the phone's operating system.
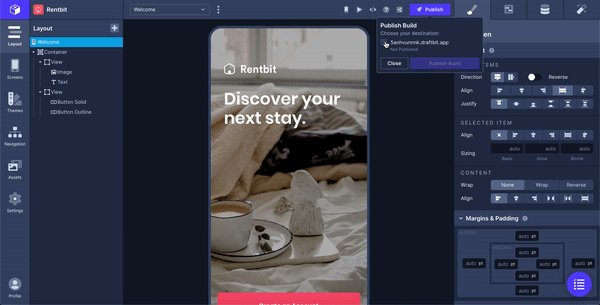
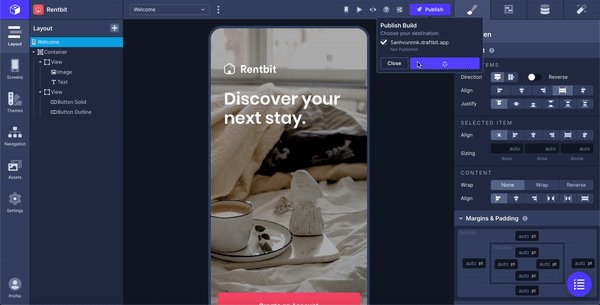
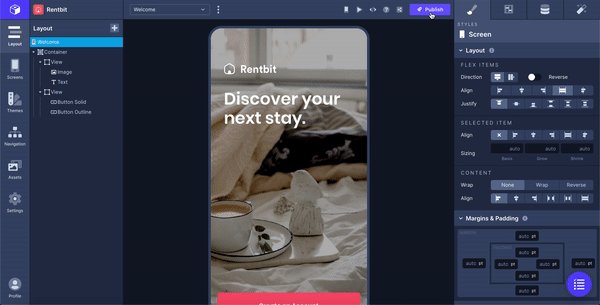
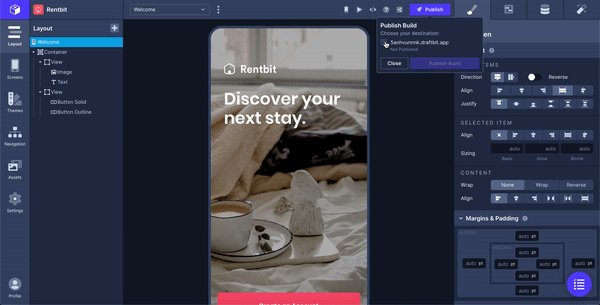
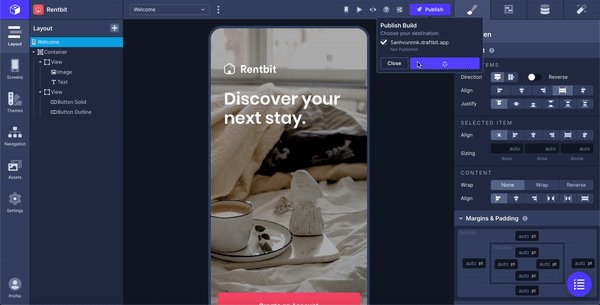
To publish your app as a PWA, click the purple 'Publish' button at the top-right of the builder, check the checkbox next to the auto-generated destination, and then click 'Publish Build' to start the build process.


This process will take a few minutes and you will receive an email notifying you that your app is ready.
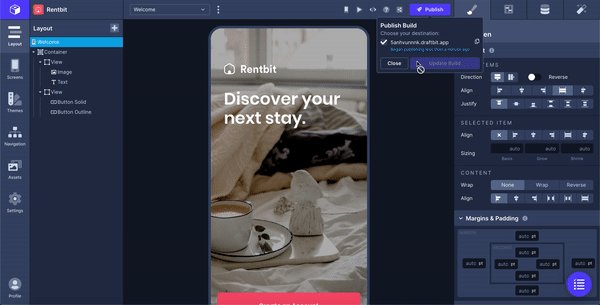
Once the app build is successful, you can view your project at the unique URL provided to you in the Publish window. You can share this URL with anyone. Anyone with the URL is able to access your PWA—there is no need to publish a PWA in an App Store.
If the build process fails, you will receive an email informing you of the failure with further instructions.
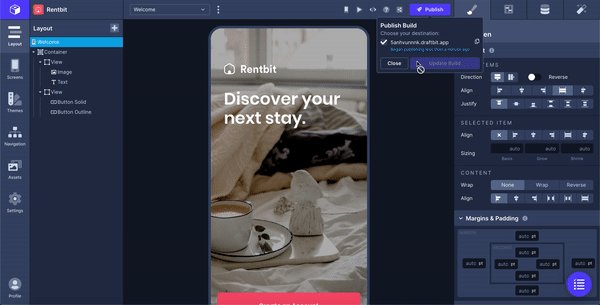
If you make changes to your app, you can update your build at any time by opening the 'Publish' dialog and repeating the Publish steps.
Progressive Web Apps PWA vs Native App and How to Choose Between Them Will PWAs Replace Native Mobile Apps?
Updated 7 months ago
Last updated
Was this helpful?