Themes & Styling
Last updated
Was this helpful?
Last updated
Was this helpful?
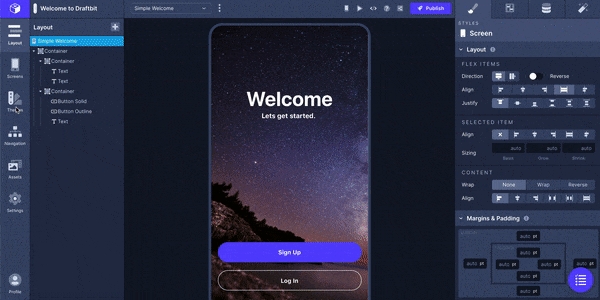
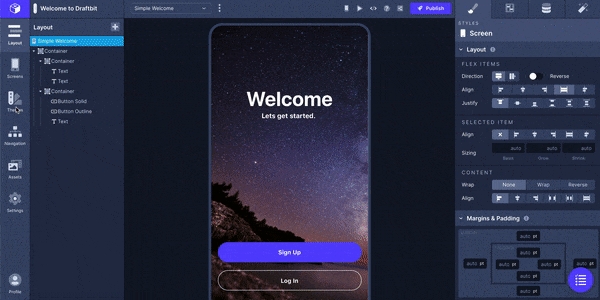
A variety of pre-built themes are ready for use under the Themes tab. Simply click the theme you'd like to use from this menu to apply the Theme to your screen.
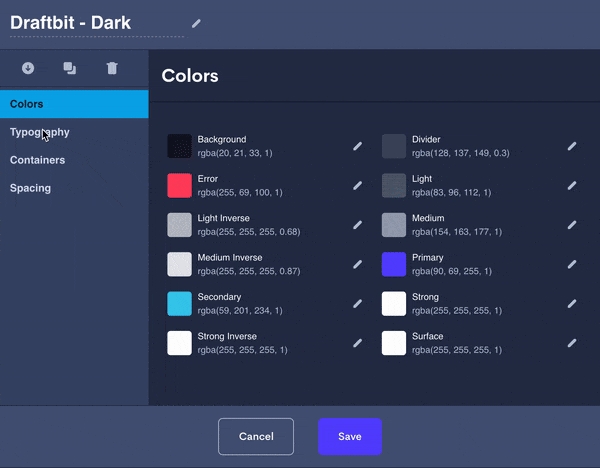
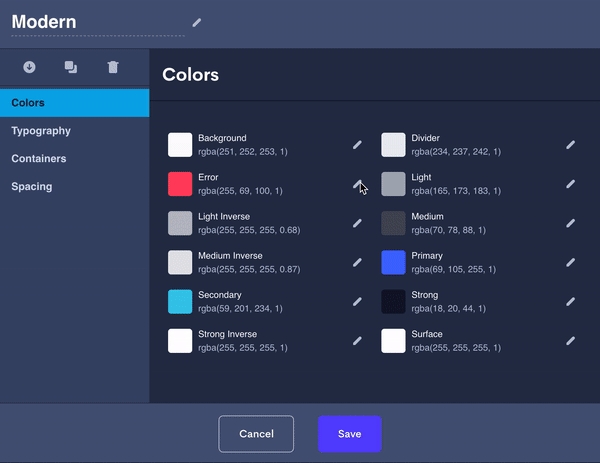
If you have a specific theme in mind, you're able to create your own theme by clicking the '+' in the top-right corner of the menu that will launch a modal where you can create and customize your own theme. Read more about the configuration options available under each section.
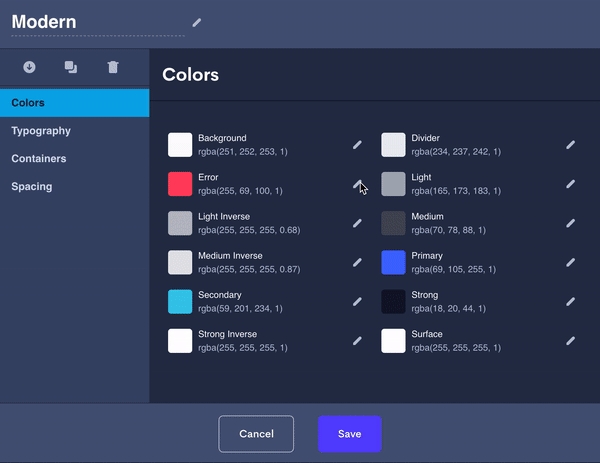
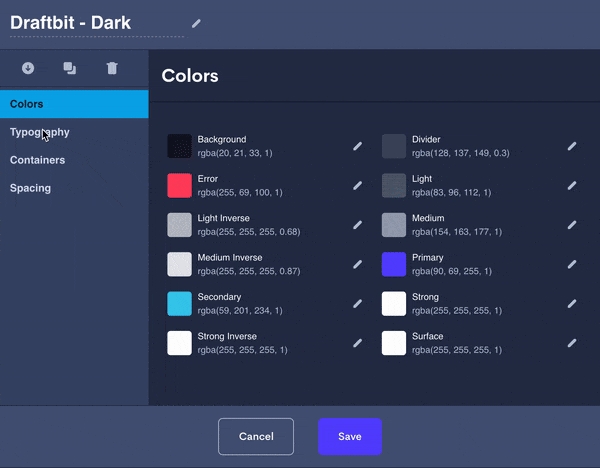
In this tab, you are able to configure the color palette to be used throughout your project. Please note: Certain settings are automatically applied to certain components that are described in the table below.
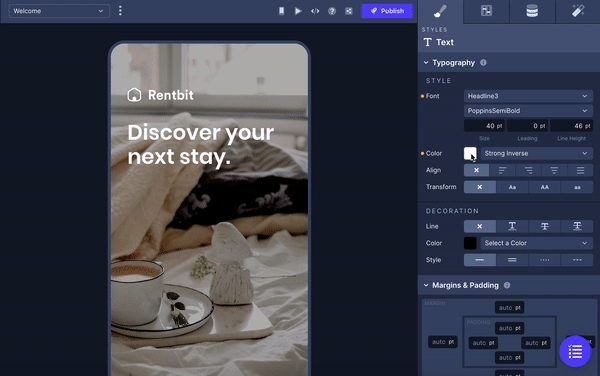
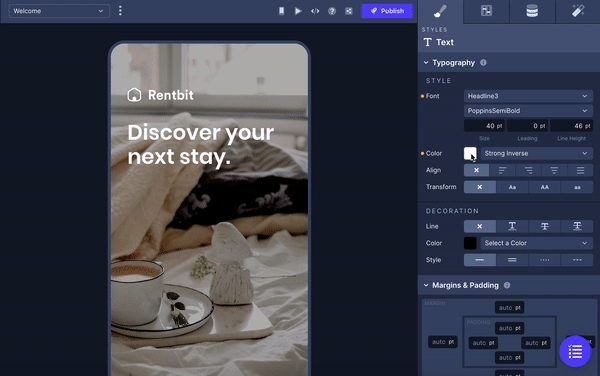
📘You can override these colors choices in the Properties PanelFor the Background: Select the Screen in the Layer Tree and select a new color in the 'Styles' tab.
For Components: You can do this by going to the 'Configs' tab and selecting a new color under the
Color Overrideproperty.
When you click the eyedropper, a color picker will appear where you are able to use the color picker to select a color or cycle between the options to enter a hex, RGBA, or HSLA value for your color.
You can add custom and colors by clicking the color panel next to the color dropdown in the Properties Panel. In this window, you can use the color picker, enter a HEX value, or an RGBA value to select a custom color for the property you've selected.
In this tab, you are able to set the typography to be used throughout your project.
Draftbit offers numerous type styles that can be set individually to your liking. In the picture below, you'll see what text looks like in each available type style in the default Draftbit theme. In addition to changing the font for each type, you are able to set the Font Size, Spacing and Line Height.
Set the default appearance of the corners of used in your project.
Set the Global Radius setting which can be applied to components under the section of the Properties Panel.
All of the options on this page are configured with the number of absolute pixels you would like to apply.
Parameter
Description
Text Spacing
Adjusts padding between headlines and body text within components.
Small Spacing
Smaller margins between related content such as cards, lists, and grids.
Medium Spacing
Medium padding between related content such as elements in cards. Buttons also inherit this padding.
Large Spacing
Larger margins between content and used inside cards as well as margins between lists of rows.
Gutters
Adjusts left/right margins of Containers.
In this tab, you are able to configure the Elevation that can be applied to or . Here you are able to customize the color, size, opacity, and position of the drop shadow across 4 different Elevation settings.
Updated 7 months ago