Custom Screen Code
Last updated
Was this helpful?
Last updated
Was this helpful?
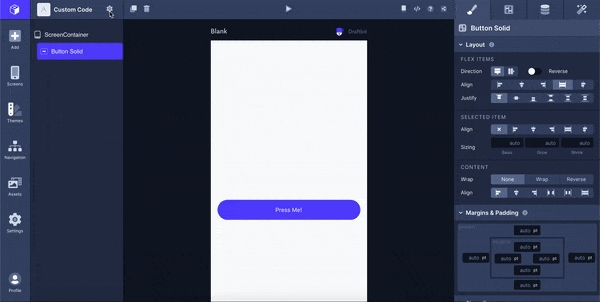
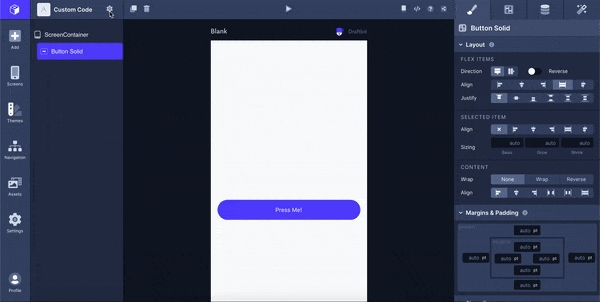
The Custom Screen Code feature allows you to store functions on a screen-by-screen basis. To access this feature, click Screen Settings (the gear icon on the right of the name of your App) and then click Custom Code in the left sidebar.
After you've saved a function, you can access it in the Actions tab of the Properties Panel by attaching it to any Button or Touchable.
Method
Description
An effect hook invoked immediately after the component has mounted (similar to a React class’s componentDidMount lifecycle function)
Invoked immediately after the component has been updated (similar to a React class’s componentDidUpdate lifecycle function)
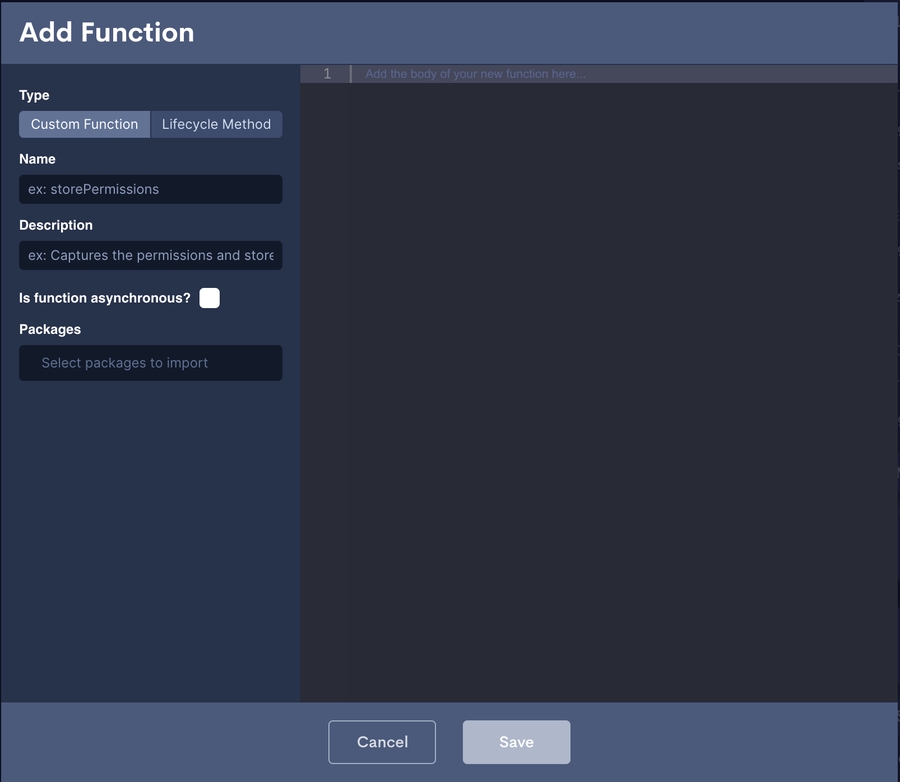
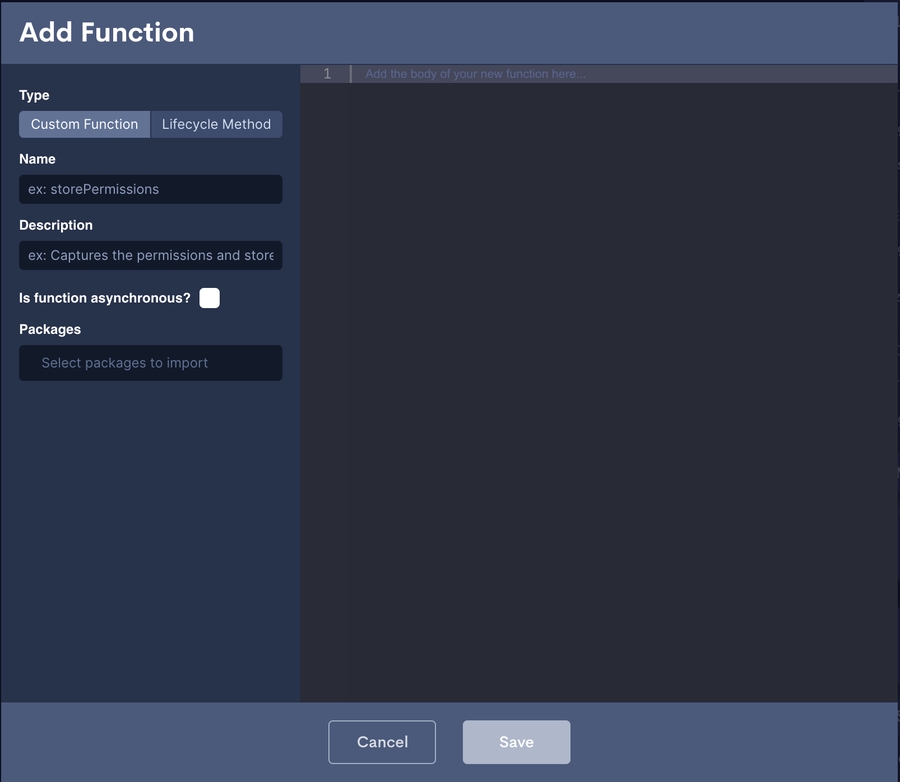
The name that will be referenced in code to call the function.
A brief explanation of the function's purpose / what the function does.
Packages from Expo that enable additional functionality on your screen.
Package Name
Description
Package that provides an interface to access Expo's asset system.
Package that provides Audio.Sound objects and Video components for managing audio and video playback.
Provides a component to use the device's camera to take photos or record video.
*Must require CAMERA permissions for the camera and RECORD_AUDIO permissions to record video.
Provides a component to use the device's camera as a barcode scanner.
*Must require CAMERA permissions
Provides a component that renders a linear gradient.
Package that handles asking the user for various device permissions.
Provides various APIs for accessing device sensors to measure motion, orientation, pressure, magnetic fields, and step count.
Provides a component that renders a native blur view on iOS and a semi-transparent view on Android. (see: )
Updated 5 months ago